Bloggers always search for widgets which are better than others and must have qualities like responsiveness, fast(better performance), unique, stylish and impressive. But its hard to find widgets having all these qualities at once. So most of webmasters who have programming knowledge are creating and sharing their widgets with others but as others these widgets have same better performance problems. So new companies like Addthis, share this etc are creating widgets for blogger, wordpress etc.
Among these companies a new company has impressed me very much that is "GetSiteControl". This company provides you following widgets with all qualities and 100% customization and analytics of your widgets. First we'll discuss features of these amazing widgets.
Features Of Get Site Control Widgets:
1 - It is available for blogger, wordpress, weebly or any other blog or website for free as well as pro accounts are also available with all features unlocked.
2 - All widget are compatible with all devices e.g tablets, mobile, PC, laptops etc.
3 - Responsive design with alot of styles e.g slide up, slide out for right or left, pop-up, top widget, bottom widget etc.
4 - It has no affect on site performance.
You can read more features of widget at Get Site Control.
Positions Of Widgets:
Following positions of widgets are available for all Get Site Control widgets.
Types Of Widgets:
Get Site Control provides you with following widgets. You can see their images an see live demo too!
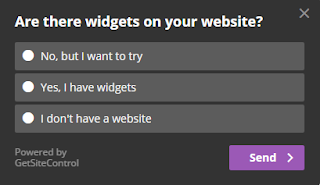
Survey Widget - Survey widget is a great widget to get feedback from your visitors. You can create a survey for your posts like "Was this post Helpful?" And give options like "Yes or No". So you can see analytics of your answers from visitors and improve your posts. You can install this widget in nine different positions e.g pop-up as shown in image, on the top and slide up from bottom etc. Try it live here.
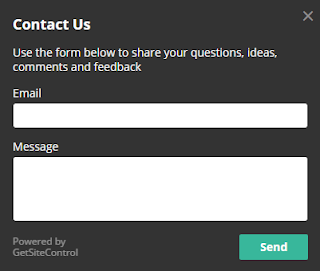
 Contact Widget - With this widget you can let your visitors contact you from any of posts they don't need to go to your contact page. So you can get responses of your widgets. They can send you complains or suggestions easily. Also if they need help they can contact you. Further more Get site control contact us widget has a profession style so your blog or site will look more profession if you install this widget. And like survey widget you can install this widget in header, footer, floating, pop-up etc. You can try Live positions of this widget here.
Contact Widget - With this widget you can let your visitors contact you from any of posts they don't need to go to your contact page. So you can get responses of your widgets. They can send you complains or suggestions easily. Also if they need help they can contact you. Further more Get site control contact us widget has a profession style so your blog or site will look more profession if you install this widget. And like survey widget you can install this widget in header, footer, floating, pop-up etc. You can try Live positions of this widget here.You Might Also Like:
- How To Add Skype Contact Button In Blogger
- How To Design Contact Form For Blogger Contact Page
 Promo Widget - With this widget you can promote your posts which have too less views or a post which is older and people don't reach to it. So by using this widget you can promote your older posts. You can try live demo of Promo widget here.
Promo Widget - With this widget you can promote your posts which have too less views or a post which is older and people don't reach to it. So by using this widget you can promote your older posts. You can try live demo of Promo widget here.You Might Also Like: Grabable Responsive Promotion Bubble Gadget For Blogger
 Subscribe Widget - This widget has an exciting look. Its not like other regular Email subscribtion widgets but its special. It has so good look that people would definitely like to subscribe to your blog or site's feed. You can install this widget in all positions like other widgets. See a live demo here.
Subscribe Widget - This widget has an exciting look. Its not like other regular Email subscribtion widgets but its special. It has so good look that people would definitely like to subscribe to your blog or site's feed. You can install this widget in all positions like other widgets. See a live demo here.Don't Miss:
More Widgets:
How To Install GetSiteControl Widgets In Blogger?
Follow below steps to install any of the above gadgets in your blog or site:
Step 1: Go to GetSiteControl and sign-up for a new account.
Step 2: Sign in to your account.
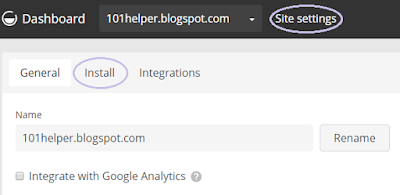
Step 3: Click on "Site settings" and press "Install" button.
Step 4: Copy the code given on the page.
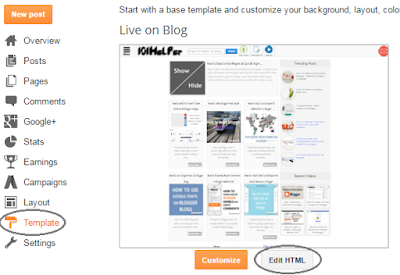
Step 5: Go to Blogger Dashboard and navigate to template and click on Edit Html .
Step 6: Search for <head>
Step 7: Paste the copied code just below it.
Step 8: Save your template and go back to GetSiteControl Dashboard.
Step 9: Click on Create Widget button and choose widget which you want to install in your blog.
As an example I am setting up "Promo widget"!
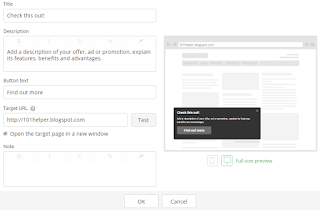
Step 10: Customize your widget, you can see a preview of your widget on right side of the page.
 Appearance
Appearance- Choose position for your widget.
- Select colors for background, text, button etc.
- Choose font of your widget you can choose inherit to let your widget apply font of your blog.
- Choose animation e.g slide up, slide out, fade out, pop-up etc.

Content
- Change the text of your widget.
- Change color of font.
- Decorate it e.g bold, italic, underlined.
- Change button text and its color.
- Add a url to the button.
- Check open in new tab if you want.
- You can also add a note.
- Mobile preview is also available!
Set the behavior and targeting settings of your widget and click on ok. That's it just wait for some seconds to see your widget. You can install more widgets also just click on create widget to begin. You don't need to add codes again and again in your template. The code should be once inserted in your template and its done when you install your first widget!
You can see analytics of your widgets in your GetSiteControl account.
I hope you ❤ this post. I tried my best to write a good post for you now its your turn to share it with others. Come on don't be so selfish :P. Thanks for visiting 101Helper. Keep visiting, liking, reading, sharing, following...
Search tags: How to install animated wordpress widgets in blogger,how to install survey,contact,share,follow,promo,chat widgets in blogger,animated slide up,slide out widgets for blogger,install email subscribsion widget in blogger.









0 Response to "How To Install "GetSiteControl" Widgets In Blogger"
Posting Komentar