My recent post for mobile blogging was about a slide down menu which is really appreciated by visitors as it got more than 1000 views so I decided to create another menu for blogger mobile site. Slide down menu was too simple and it didn't have other features like social media buttons and search box so I decided to create a menu which have these features and an exiting look. As responsiveness is also very important for a menu so i made it responsive too. You can read its major features below. For a live demo you can visit 101Helper's mobile site. I am sure you'll like this menu. Don't forget to give your feedback by leaving a comment below.
Slideout Mobile Menu Features:
☆ Easy installation.
☆ Responsive design.
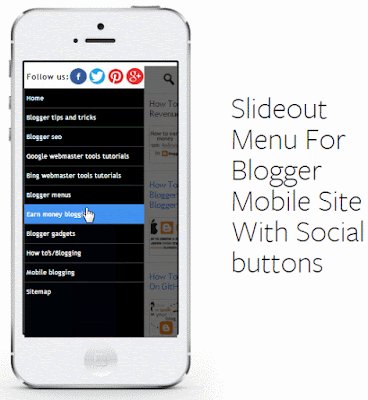
☆ Social media buttons ready.
☆ Fast(doesn't affect blog's loading speed).
☆ Low size.
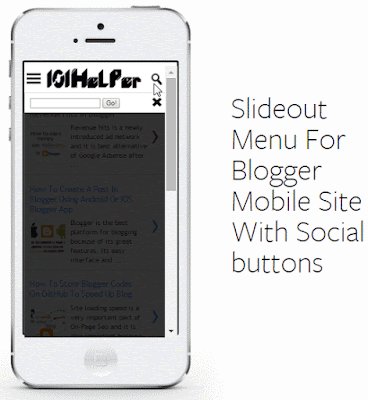
☆ Responsive search box.
☆ Compatible with all smart phones.
☆ Scrollable tabs and floating on page scroll.
☆ It fits all screen sizes(ipad,iphone,tablets etc).
☆ It has space for Logo.
How To Add Slide Out Menu In Blogger?
Its very easy to install this menu in your blog. You just have to follow below steps. Note that we have to hide blog header in mobile site as this menu has a space for logo so you don't need blog header in mobile site any more so we will hide the header in mobile site too while installing this menu. Lets begin!
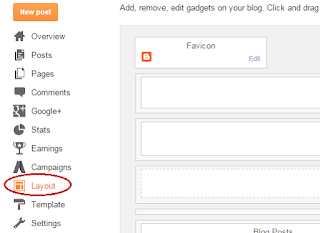
Step 1: Go to blogger dashboard and navigate to layout.
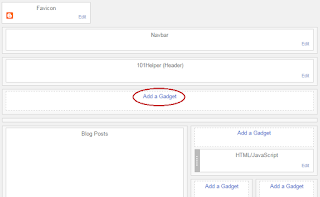
Step 2: Click on add a gadget below your blog's header in the layout.
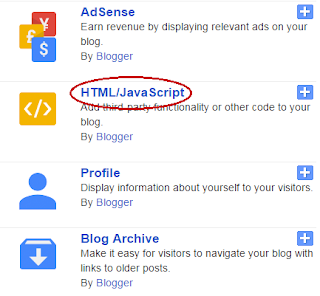
Step 3: Click on Html/Javascript.
Step 4: Copy the below code and paste it into Html/Javascript window.
<link rel="stylesheet" type="text/css" href="https://rawgit.com/101Helper/docs/master/slideout-nav-public.css" />
<nav id="nava" role="navigation" class="sticky-nav" style="top: 0px;">
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" id="search-in" size="19" required />
<input name="m" type="hidden" value="1" />
<button type="submit" class="_54k8 _56bs _56b_ _56bw _56bu" id="u_0_1" data-sigil="touchable"><span class="_55sr">Go!</span></button>
<img id="hide-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivRrGy8BOdNJXul1sq03RtLX3X_BATKtDlnexFkFnUhPlGyB0usEafUJBrkVC8JkTVOCP6gUuwFVR-ZfHSol0PupikSTYNwoEtKPcVwHVGliKuLoJODxt4upXAEOA9g3ctyKARXdDTvT4/s1600/rsz_close-icon.jpg" />
<div id="search-height"></div>
</form>
<div class="prl-container">
<div class="nav-wrapper clearfix">
<img id="show-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDJGpduXnwkuCS13aZ6QuDI_6QpIhzXrzAbJ_PzgRab7NQs1qVbnIahvl_jWjJSbDQrLjJxsL7tSi0ppo_zC-lqdFCvuJ109RUw5WduZR_ZM8F73gSmcUKP8tJimJdBYbFvn3kY0dHAAg/s1600/rsz_search-icon.png" />
<div style="float:left;">
<div class="nav_menu_control"><a href="#" data-prl-offcanvas="{target:'#offcanvas'}"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpdqln0hAIrRevjZ3kXVfsZe0XNULKAOvNUaOCfFDE95V6uDrKHiD5KyNCUDwISxSVj6jRcRkF1lg2JwWPaSCsMBCvzzsPkQS8pchhBDs1HO6P0qrFosAiQleID-KeT8uEZzXdq9fGPA0/s1600/rsz_mobile-menu-icon.png"/></a></div>
</div>
<div class="container">
<div class="left">
<a href="/?m=1"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC3D70vVWLoWmPhB1mQ4Ivsk12FfFcsxvKmnyVkU6i3Y_SuaqtfORYPDmTmSw0g7h492qAxANpPBdVSDWJo7jnEmqDzpoa2RAG8bT3ZNEFDo3Ha4DfLezrNutEkQ4dvahInN7D8ER-wcE/s1600/rsz_1101helper.png" class="logo" alt="101Helper"/></a>
</div>
<div class="clear"></div></div></div></div></nav><div style="clear: both;"></div>
<div id="offcanvas" class="prl-offcanvas">
<div class="prl-offcanvas-bar">
<div class="social-icons" style="padding-top: 5px;background: #fff;padding-left: 5px;">
<p>Follow us:</p>
<a href="https://www.fb.com/pages/101Helper/623626157780837"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAj2jVGq_JCMxoC-bMXRJQwbpQAruTFn8nkJj9WkBMiUed-xl_Bw8CY_Ln2Rxpnc_28-reoQhpE90PXzi-32kGoNcTWYT5vGvgIlHGj61lHJ_Yi8FvvDByuyW50qk5MAXbMupcvooJzAk/s1600/facebook.png" /></a>
<a href="https://twitter.com/101helperblog"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEBHi3Y42HOVG8rxaZ1qQ6gCuqEW-14N0kLhCdkJiYyZU8UKJaI9E9qD3wPBiP8JyKRA9VQ_1JmomNl34lPddc667Pa4zaDrPTKvYQ7_cp5r_9PrKjS3VvimLxJuWeY1uFRQWpcjIV0GU/s1600/Twitter-Logo.png" /></a>
<a href="https://www.pinterest.com/101helper"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRf9OQgGt1dEgcwuj6LwckUv5giBQoJNldnqtjjqQIdOVTmPpugytXsOdFUWADY9XQRJLTKMBDpAd_OG4V_wOM1zVR2UnMMjJXGTETXj7rTyYRL06KfB_jqBcDtMEyE-MPY4C8RellKic/s1600/App-Pinterest-icon.png" /></a>
<a href="https://plus.google.com/+101helperBlogspot"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuNo21bD2MLZJ59dXSaEGDDvISdDjJfbmx-dmFpaFbbHTClcDO5tNECP5QH-M8QNck-O2AAbaR4GY0liaCLcvfAw1Fy2vq9xwsOn5yyzEF3WuoqwXQWJfFPTUPKM87XTTxalP62wJy6kA/s1600/rsz_circle-google-plus-128.png" /></a>
</div>
<nav class="side-nav">
<ul id="nav-list" class="nav-list">
<li><a href="/?m=1">Home</a></li>
<li><a href="/search/label/Blogger%20Tips%20And%20Tricks?m=1">Blogger tips and tricks</a></li>
<li><a href="/search/label/Blogger%20Seo%28Search%20Engine%20Optimization?m=1">Blogger seo</a></li>
<li><a href="/search/label/Google%20Webmaster%20Tools%20tutorials?m=1">Google webmaster tools tutorials</a></li>
<li><a href="/search/label/Bing%20Webmaster%20Tools%20Tutorials?m=1">Bing webmaster tools tutorials</a></li>
<li><a href="/search/label/Blogger%20menus?m=1">Blogger menus</a></li>
<li><a href="/search/label/earn%20money%20blogging?m=1">Earn money blogging</a></li>
<li><a href="/search/label/Blogger%20Widgets%20And%20Gadgets?m=1">Blogger gadgets</a></li>
<li><a href="/search/label/Beginner%20to%20blogging?m=1">How to's/Blogging</a></li>
<li><a href="/search/label/Mobile%20Blogging?m=1">Mobile blogging</a></li>
<li><a href="/p/menusitemap.html?m=1">Sitemap</a></li>
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVaamN28SyExtr-QUdXiLFEdoq7wJ8BWOnnvfUXbYvBpv2u2PWl6DKQE8MzE2NRa6RNYYIwJ-wgtjRVGtNOxwVlgEetjXXr6pms12UoPGIfON8etDqxQsamhyphenhyphenCjZVS5wheNnoTYClLPShw/s1600/abt.png"/>101Helper</a>
</ul>
</nav>
</div></div>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script>
$(document).ready(function(){
$("#hide-search").click(function(){
$("#searchbox").hide();
});
$("#show-search").click(function(){
$("#searchbox").show();
});
});
</script>
<div id='menu-height'/></div>
<nav id="nava" role="navigation" class="sticky-nav" style="top: 0px;">
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" id="search-in" size="19" required />
<input name="m" type="hidden" value="1" />
<button type="submit" class="_54k8 _56bs _56b_ _56bw _56bu" id="u_0_1" data-sigil="touchable"><span class="_55sr">Go!</span></button>
<img id="hide-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivRrGy8BOdNJXul1sq03RtLX3X_BATKtDlnexFkFnUhPlGyB0usEafUJBrkVC8JkTVOCP6gUuwFVR-ZfHSol0PupikSTYNwoEtKPcVwHVGliKuLoJODxt4upXAEOA9g3ctyKARXdDTvT4/s1600/rsz_close-icon.jpg" />
<div id="search-height"></div>
</form>
<div class="prl-container">
<div class="nav-wrapper clearfix">
<img id="show-search" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDJGpduXnwkuCS13aZ6QuDI_6QpIhzXrzAbJ_PzgRab7NQs1qVbnIahvl_jWjJSbDQrLjJxsL7tSi0ppo_zC-lqdFCvuJ109RUw5WduZR_ZM8F73gSmcUKP8tJimJdBYbFvn3kY0dHAAg/s1600/rsz_search-icon.png" />
<div style="float:left;">
<div class="nav_menu_control"><a href="#" data-prl-offcanvas="{target:'#offcanvas'}"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpdqln0hAIrRevjZ3kXVfsZe0XNULKAOvNUaOCfFDE95V6uDrKHiD5KyNCUDwISxSVj6jRcRkF1lg2JwWPaSCsMBCvzzsPkQS8pchhBDs1HO6P0qrFosAiQleID-KeT8uEZzXdq9fGPA0/s1600/rsz_mobile-menu-icon.png"/></a></div>
</div>
<div class="container">
<div class="left">
<a href="/?m=1"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC3D70vVWLoWmPhB1mQ4Ivsk12FfFcsxvKmnyVkU6i3Y_SuaqtfORYPDmTmSw0g7h492qAxANpPBdVSDWJo7jnEmqDzpoa2RAG8bT3ZNEFDo3Ha4DfLezrNutEkQ4dvahInN7D8ER-wcE/s1600/rsz_1101helper.png" class="logo" alt="101Helper"/></a>
</div>
<div class="clear"></div></div></div></div></nav><div style="clear: both;"></div>
<div id="offcanvas" class="prl-offcanvas">
<div class="prl-offcanvas-bar">
<div class="social-icons" style="padding-top: 5px;background: #fff;padding-left: 5px;">
<p>Follow us:</p>
<a href="https://www.fb.com/pages/101Helper/623626157780837"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAj2jVGq_JCMxoC-bMXRJQwbpQAruTFn8nkJj9WkBMiUed-xl_Bw8CY_Ln2Rxpnc_28-reoQhpE90PXzi-32kGoNcTWYT5vGvgIlHGj61lHJ_Yi8FvvDByuyW50qk5MAXbMupcvooJzAk/s1600/facebook.png" /></a>
<a href="https://twitter.com/101helperblog"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEBHi3Y42HOVG8rxaZ1qQ6gCuqEW-14N0kLhCdkJiYyZU8UKJaI9E9qD3wPBiP8JyKRA9VQ_1JmomNl34lPddc667Pa4zaDrPTKvYQ7_cp5r_9PrKjS3VvimLxJuWeY1uFRQWpcjIV0GU/s1600/Twitter-Logo.png" /></a>
<a href="https://www.pinterest.com/101helper"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRf9OQgGt1dEgcwuj6LwckUv5giBQoJNldnqtjjqQIdOVTmPpugytXsOdFUWADY9XQRJLTKMBDpAd_OG4V_wOM1zVR2UnMMjJXGTETXj7rTyYRL06KfB_jqBcDtMEyE-MPY4C8RellKic/s1600/App-Pinterest-icon.png" /></a>
<a href="https://plus.google.com/+101helperBlogspot"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuNo21bD2MLZJ59dXSaEGDDvISdDjJfbmx-dmFpaFbbHTClcDO5tNECP5QH-M8QNck-O2AAbaR4GY0liaCLcvfAw1Fy2vq9xwsOn5yyzEF3WuoqwXQWJfFPTUPKM87XTTxalP62wJy6kA/s1600/rsz_circle-google-plus-128.png" /></a>
</div>
<nav class="side-nav">
<ul id="nav-list" class="nav-list">
<li><a href="/?m=1">Home</a></li>
<li><a href="/search/label/Blogger%20Tips%20And%20Tricks?m=1">Blogger tips and tricks</a></li>
<li><a href="/search/label/Blogger%20Seo%28Search%20Engine%20Optimization?m=1">Blogger seo</a></li>
<li><a href="/search/label/Google%20Webmaster%20Tools%20tutorials?m=1">Google webmaster tools tutorials</a></li>
<li><a href="/search/label/Bing%20Webmaster%20Tools%20Tutorials?m=1">Bing webmaster tools tutorials</a></li>
<li><a href="/search/label/Blogger%20menus?m=1">Blogger menus</a></li>
<li><a href="/search/label/earn%20money%20blogging?m=1">Earn money blogging</a></li>
<li><a href="/search/label/Blogger%20Widgets%20And%20Gadgets?m=1">Blogger gadgets</a></li>
<li><a href="/search/label/Beginner%20to%20blogging?m=1">How to's/Blogging</a></li>
<li><a href="/search/label/Mobile%20Blogging?m=1">Mobile blogging</a></li>
<li><a href="/p/menusitemap.html?m=1">Sitemap</a></li>
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVaamN28SyExtr-QUdXiLFEdoq7wJ8BWOnnvfUXbYvBpv2u2PWl6DKQE8MzE2NRa6RNYYIwJ-wgtjRVGtNOxwVlgEetjXXr6pms12UoPGIfON8etDqxQsamhyphenhyphenCjZVS5wheNnoTYClLPShw/s1600/abt.png"/>101Helper</a>
</ul>
</nav>
</div></div>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type='text/javascript' src='https://rawgit.com/101Helper/docs/master/slideout_mobile_menu.js'></script>
<script>
$(document).ready(function(){
$("#hide-search").click(function(){
$("#searchbox").hide();
});
$("#show-search").click(function(){
$("#searchbox").show();
});
});
</script>
<div id='menu-height'/></div>
Step 5: Replace the highlighted piece of code with your blogs info eg:
- Replace green color links with your fan pages links.
- Replace orange color link with your blog's logo image link.
- Make changes in tabs e.g change links and text of your menu tabs - (Highlighted with yellow color).
Note: You can see a link in the menu highlighted with red color, don't try to remove it its against 101Helper Copyright Policy, if found your blog will be reported for copyright violation and action will be taken.
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVaamN28SyExtr-QUdXiLFEdoq7wJ8BWOnnvfUXbYvBpv2u2PWl6DKQE8MzE2NRa6RNYYIwJ-wgtjRVGtNOxwVlgEetjXXr6pms12UoPGIfON8etDqxQsamhyphenhyphenCjZVS5wheNnoTYClLPShw/s1600/abt.png"/>101Helper</a> // Copyright link ---- Don't remove this!
Step 6: Click on save button.
<a class="abt" href=""><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVaamN28SyExtr-QUdXiLFEdoq7wJ8BWOnnvfUXbYvBpv2u2PWl6DKQE8MzE2NRa6RNYYIwJ-wgtjRVGtNOxwVlgEetjXXr6pms12UoPGIfON8etDqxQsamhyphenhyphenCjZVS5wheNnoTYClLPShw/s1600/abt.png"/>101Helper</a> // Copyright link ---- Don't remove this!
Step 6: Click on save button.
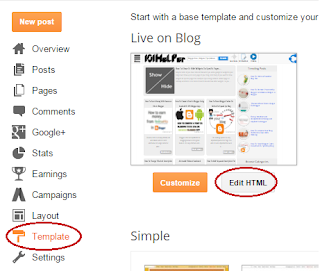
Step 7: Go to template and Edit html.
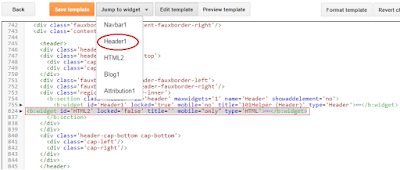
Step 8: Jump to header and type mobile='no' after locked='true' as shown in below image:
Step 9: Search for the id of your mobile menu gadget and find it in your template.
Check out: How to find ID of a gadget in blogger
Step 10: After finding your mobile menu gadget in your templae type mobile="only" after locked='true' as shown in below image.
Step 11: Now cut the mobile menu gadget and paste it below header as shown in below image. This is the most important step if you skip it or don't do it right your menu tabs will be irregular. You have to do it in two steps see below images for instance.
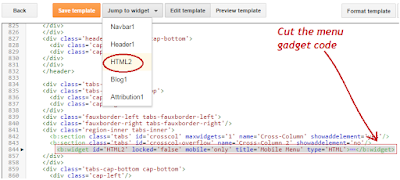
Step A: Jump to your menu gadget by its id and cut menu gadget code:
Step B: Jump to header and paste the copied code below it:
Step 11: Click on save template and you are done!
WATCH MORE BLOGGING VIDEOS!
Open your blog in your phone and check if your menu is working fine or not. If you have any question or confusion ask me in comments or contact me at fahimraza101@gmail.com. If you found this post helpful please recommend it on Google and share it with others. Thanks for visiting 101Helper. Keep visiting us. Follow and subscribe to stay updated.
Search tags: responsive menu css,jquery,slide out menu ios,android,slide out menu for website,blogger slide out menu, mobile site navigation 101helper,menus for blogger










0 Response to "Slideout Menu For Blogger Mobile Site With Social Buttons"
Posting Komentar