This is a quick post about featured post swiper for blogger mobile site. So in this post I am going to share different types of mobile swipers and there features. I hope you will like them. Other bloggers and webmasters are requested to not copy and share this code without 101helper tag below each code, if found to be copied it will be against 101Helper's copyright violation and action will be taken!
Featured Posts Mobile Swiper Features:
1. It is free of cost.2. 4 different designs.
3. Fully customizable.
4. Doesn't affect blog speed.
5. 100% optimized for all mobile screens.
6. Unlimited featured posts can be added.
7. Thumbnails ready.
8. Touch enabled for mobiles.
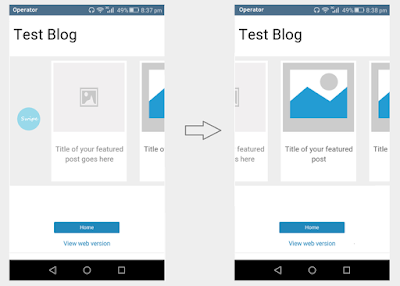
How To Add Featured Posts Swiper In Blogger Mobile Site?
Follow below steps to add featured posts swiper in blogger mobile site.Step 1: Go to blogger dashboard and navigate to Template.
Step 2: Click on Edit Html.
Step 3: Search for <head> and just below it paste the following code.
<link href='https://rawgit.com/101Helper/mobile/master/swiper.css' rel='stylesheet'/>
<script src='https://rawgit.com/101Helper/mobile/master/swiper.js'/>
<script src='https://rawgit.com/101Helper/mobile/master/swiper.js'/>
Step 4: Click on Save template.
Step 5: Go to Layout, click on add a gadget and open Html/Javascript.
Step 6: Copy code of desired swiper from below and paste it into Html/Javascript.
Mega Swiper Compatible With Desktop Site:
<style>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:176px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 {position: absolute;left: 2px;top: 190px;font-size: 17px;width: auto;padding: 5px;font-weight: normal;}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: 'auto',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {width: 100%;height:176px;margin: 0;right: 0.5px;position: relative;}
.swiper-container.swiper-container-horizontal h3 {position: absolute;left: 2px;top: 190px;font-size: 17px;width: auto;padding: 5px;font-weight: normal;}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: 'auto',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Mega Swiper Non-Compatible With Desktop Site:
Note: This swiper will show only in mobile not in desktop site.
<style>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {
width: 100%;
height:160px;
margin: 0;
right: 0.5px;
position: relative;
}
.swiper-container.swiper-container-horizontal h3 {
position: absolute;
left: 2px;
top: 190px;
font-size: 17px;
width: auto;
padding: 5px;
font-weight: normal;
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
.swiper-container.swiper-container-horizontal {
background: #eee;
padding: 10px 0px;
}.swiper-container{width:100%;height:280px;margin:20px auto;}.swiper-slide{height: 270px;padding: 5px;text-align:center;font-size:18px;background:#fff;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img {
width: 100%;
height:160px;
margin: 0;
right: 0.5px;
position: relative;
}
.swiper-container.swiper-container-horizontal h3 {
position: absolute;
left: 2px;
top: 190px;
font-size: 17px;
width: auto;
padding: 5px;
font-weight: normal;
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Mini Swiper Non-Compatible With Desktop Site - Dark Theme:
Note: This swiper will show only in mobile not in desktop site.
<style>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
.swiper-slide a,.swiper-container.swiper-container-horizontal h3 {color: #ddd;}
.swiper-container.swiper-container-horizontal {background: #222;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}.swiper-slide{height: 190px;padding: 5px;text-align:center;font-size:18px;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 140px; font-size: 16px; width: auto; padding: 5px; font-weight: normal; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
.swiper-slide a,.swiper-container.swiper-container-horizontal h3 {color: #ddd;}
.swiper-container.swiper-container-horizontal {background: #222;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}.swiper-slide{height: 190px;padding: 5px;text-align:center;font-size:18px;width:250px;display:-webkit-box;display:-ms-flexbox;display:-webkit-flex;display:flex;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-container.swiper-container-horizontal h3 { position: absolute; left: 2px; top: 140px; font-size: 16px; width: auto; padding: 5px; font-weight: normal; }
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
</div>
</div>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"/>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
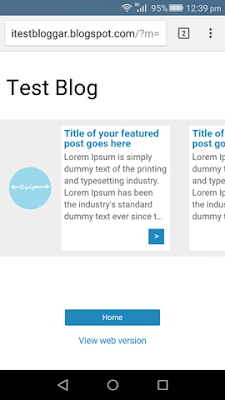
Freestyle Only Text/Links Without Thumbnails Swiper:
<style>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-slide {
height: 190px;
padding: 5px;
text-align: center;
font-size: 18px;
width: 250px;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqphh4qHX6qbBedPHAUah5x1kdJL_BOJUNgX8_KIZ2B1UCOA86XZ4i8_otSs5UY2L7E8RDpKVi4e813A9ixaH-xExxb4x2-_zxRPlwAY58u2xAwBB2EMvXwgVxadFn2EX0M1i8FZ0DWHY/s1600/more.png) no-repeat #fff;
background-position: 93% 94%;
}
.swiper-container.swiper-container-horizontal h3 {
font-size: 16px;
width: 180px;
line-height: 1;
text-align: left;
position: absolute;
color: #2288bb;
}
.swiper-container.swiper-container-horizontal p {
display: -webkit-box;
-webkit-line-clamp: 6;
-webkit-box-orient: vertical;
max-width: 400px;
overflow: hidden;
text-overflow: ellipsis;
font-size: 14px;
height: 112px;
text-align: left;
padding-top: 23px;
}
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
</div>
</div>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
.swiper-container.swiper-container-horizontal {background: #eee;padding: 10px 0px;}
.swiper-container{width:100%;height:200px;margin:20px auto;}
.swiper-container.swiper-container-horizontal img { width: 100%; height: 130px; margin: 0; right: 0.5px; position: relative; }
.swiper-slide {
height: 190px;
padding: 5px;
text-align: center;
font-size: 18px;
width: 250px;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqphh4qHX6qbBedPHAUah5x1kdJL_BOJUNgX8_KIZ2B1UCOA86XZ4i8_otSs5UY2L7E8RDpKVi4e813A9ixaH-xExxb4x2-_zxRPlwAY58u2xAwBB2EMvXwgVxadFn2EX0M1i8FZ0DWHY/s1600/more.png) no-repeat #fff;
background-position: 93% 94%;
}
.swiper-container.swiper-container-horizontal h3 {
font-size: 16px;
width: 180px;
line-height: 1;
text-align: left;
position: absolute;
color: #2288bb;
}
.swiper-container.swiper-container-horizontal p {
display: -webkit-box;
-webkit-line-clamp: 6;
-webkit-box-orient: vertical;
max-width: 400px;
overflow: hidden;
text-overflow: ellipsis;
font-size: 14px;
height: 112px;
text-align: left;
padding-top: 23px;
}
@media only screen and (min-width: 800px) {
.swiper-container.swiper-container-horizontal{
display:none;
}
}
</style>
<div class="swiper-container swiper-container-horizontal" style="cursor: -webkit-grab;">
<div class="swiper-wrapper" style="transform: translate3d(-562px, 0px, 0px); transition-duration: 0ms;">
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-prev" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-active" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide swiper-slide-next" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
</div>
</div>
<script>
var swiper = new Swiper('.swiper-container', {
scrollbarHide: true,
slidesPerView: '2',
centeredSlides: true,
spaceBetween: 30,
grabCursor: true
});
</script>
Step 7: Click on save and note the ID of your gadget or give it a title so that you could find it easily for next steps.
Step 8: Go to template and find the swiper gadget which you just added by its ID or by its Title.
Step 9: After finding the swiper gadget in your template, you will see a line of code like this:
<b:widget id='HTML1' locked='false' title='Swiper' type='HTML' visible='true'>
You need to add mobile='yes' after locked='false' like this:
<b:widget id='HTML1' locked='false' mobile='yes' title='Swiper' type='HTML' visible='true'>
Step 10: Click on save and you are done, now you just need to enable mobile custom template for your blog and swiper will start showing up in your phone.
Step 11: Go to template and click on settings icon below mobile template.
Step 12: Choose Custom template for your mobile template and click on save button.
That's it! you are done.
I hope you like this post, if yes then share it with others. Thanks for visiting 101Helper.
How To Customize Mobile Swiper?
Handle the codes carefully incase of any removal of a single code can result in stopping of the swiper!
1. Replace YOUR IMAGE LINK HERE with your image links
2. Replace YOUR POST LINK HERE with your post links
3. Replace YOUR TITLE HERE with your post title.
4. Replace YOUR POST TEXT HERE with your post text.
5. To add more slides add below piece of code above the highlighted area(yellow).
For Only Text Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK"><h3>YOUR POST TITLE</h3></a><p>YOUR POST TEXT(SMALL INTRO)</p></div>
For Image Swiper.
<div class="swiper-slide" style="margin-right: 30px;"><a href="YOUR POST LINK HERE"><img src="YOUR IMAGE LINK HERE"/><h3>YOUR POST TITLE</h3></a></div>
NOTE: Never remove the bold area of the code!










0 Response to "Swiper Featured Posts Widget For Blogger Mobile Site"
Posting Komentar